RESEARCH
In developing a research plan for my team, I needed to account for a user base with varying needs while balancing business goals. HomeNow is a SaaS solution aimed at residential property managers and landlords, but the dashboard would also be used by tenants and service vendors to ensure routine maintenance issues were handled easily.
We spent a lot of time talking with users. I set a goal for 20 user interviews — 10 property managers, 5 tenants, and 5 service vendors — to build a clear picture of the needs of each user group. I also had my lead researcher conduct a full competitive analysis of market competitors to determine the offerings that were out there and where there were opportunities for improvement.
IDEATE
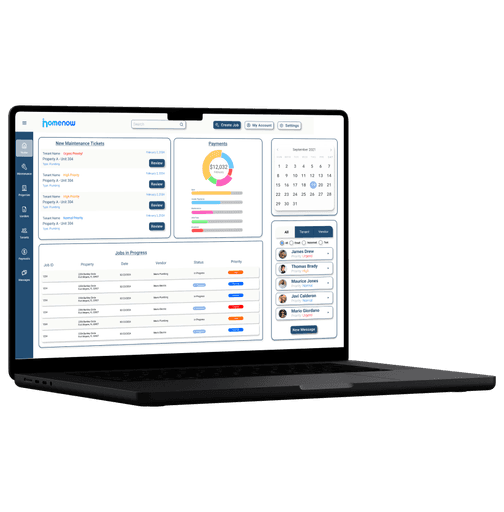
Synthesizing user interview data from 20 participants took some time, and I held several affinity mapping sessions with my group to identify trends in the data. We also considered the scope of the project and feature prioritization using the MoSCoW method.
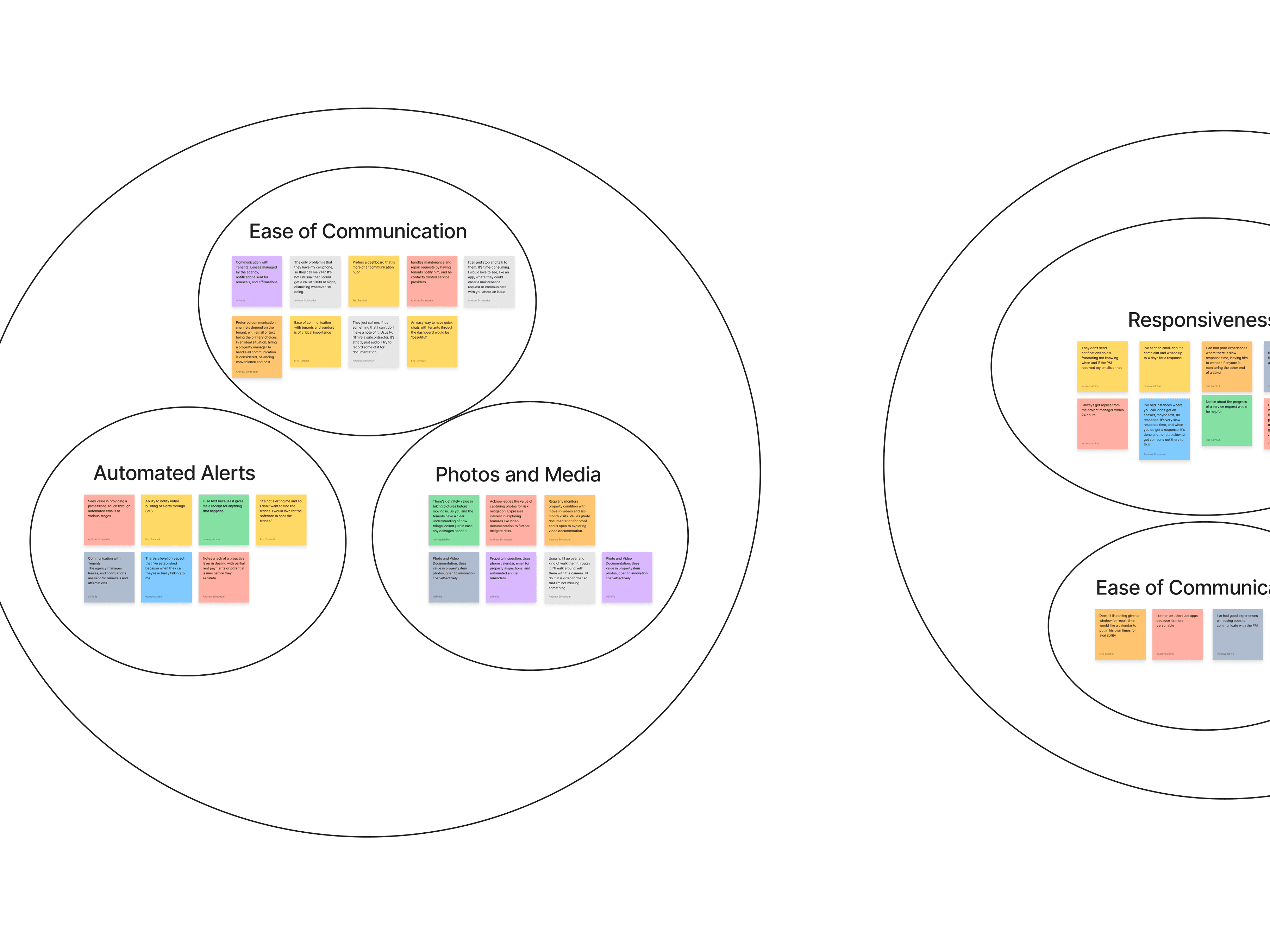
From these insights, we began developing user personas for each of the three user groups — a landlord of a small apartment building, a single tenant, and a plumber — and put them together in user stories to get a clear picture of the touchpoints for each user on the dashboard. This process also helped us build journey maps to visualize the highs and lows of the experience for each user group.
DESIGN
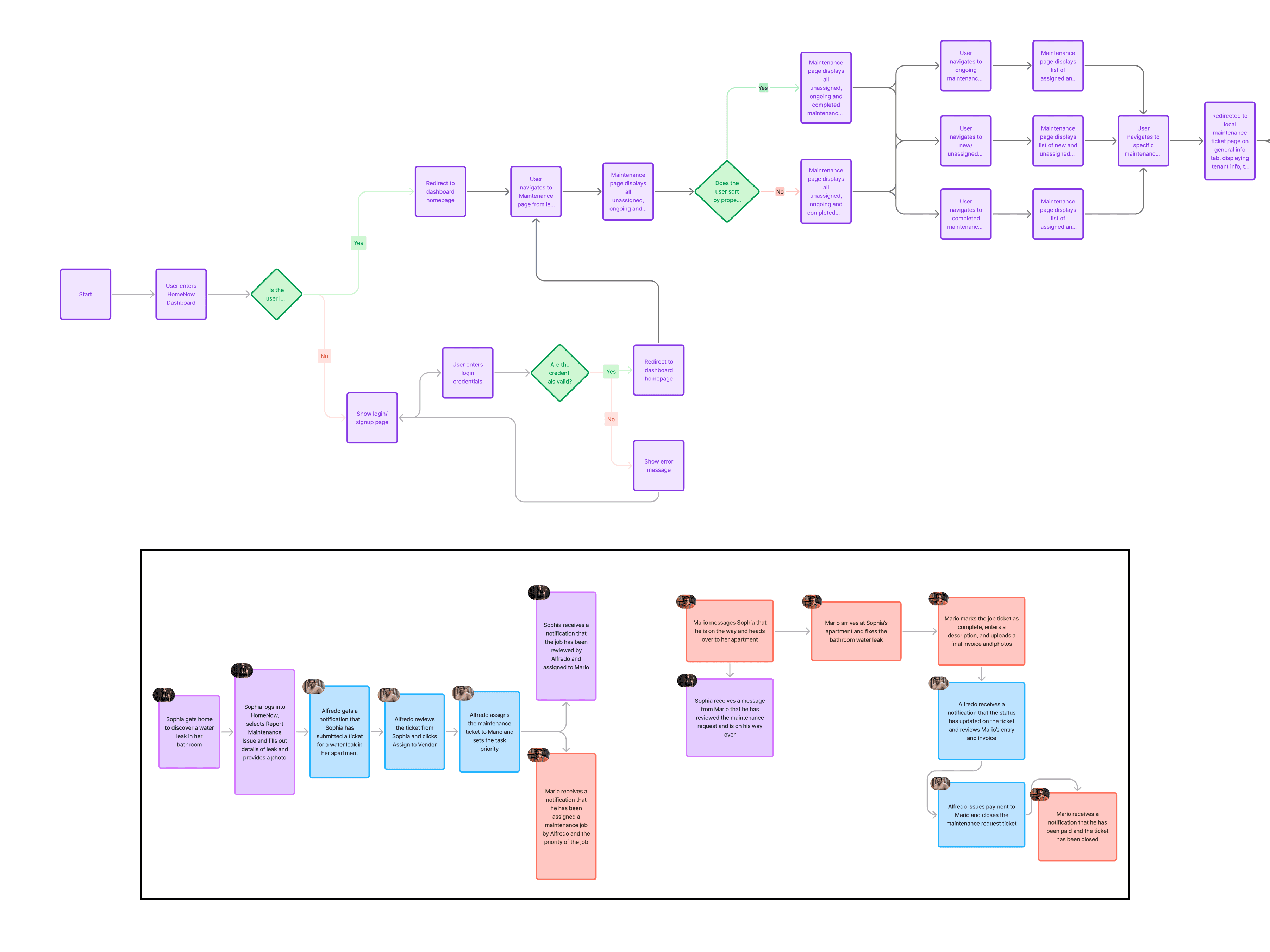
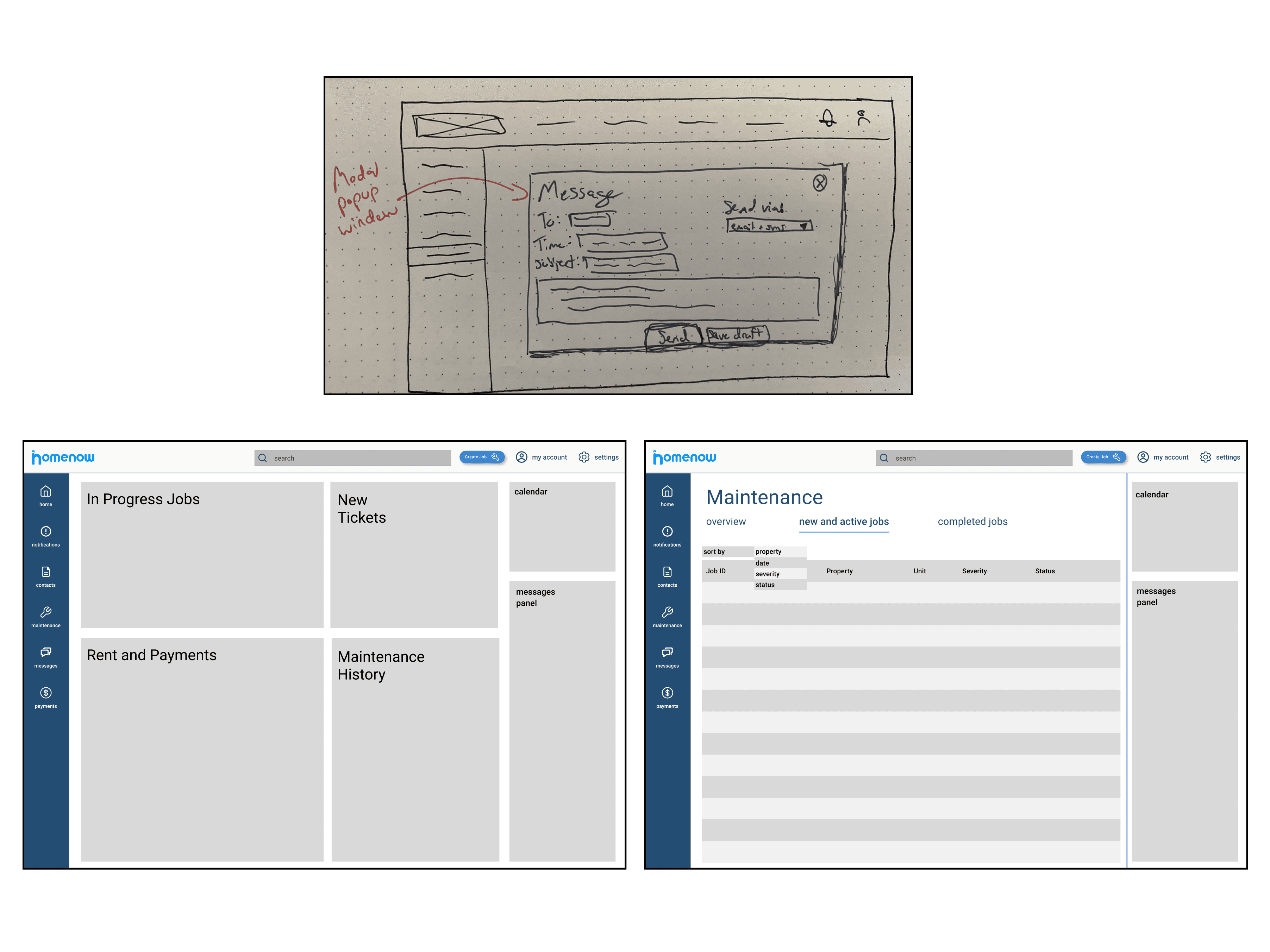
Once the team had a shared vision of the pain points and goals for each user group, I organized a design studio to rapidly sketch out ideas and develop layout concepts for core features. I also worked with my lead designer to generate detailed user flows for each of our core features, as well as a style guide to maintain the client's branding.
I then began building lo-fi wireframes to establish the layout for each screen in the user flows. While I prepared some mid-fidelity screens and constructed a test prototype, I had my lead designer work on building out components for the design system and ratchet up the fidelity of the designs.
ITERATE
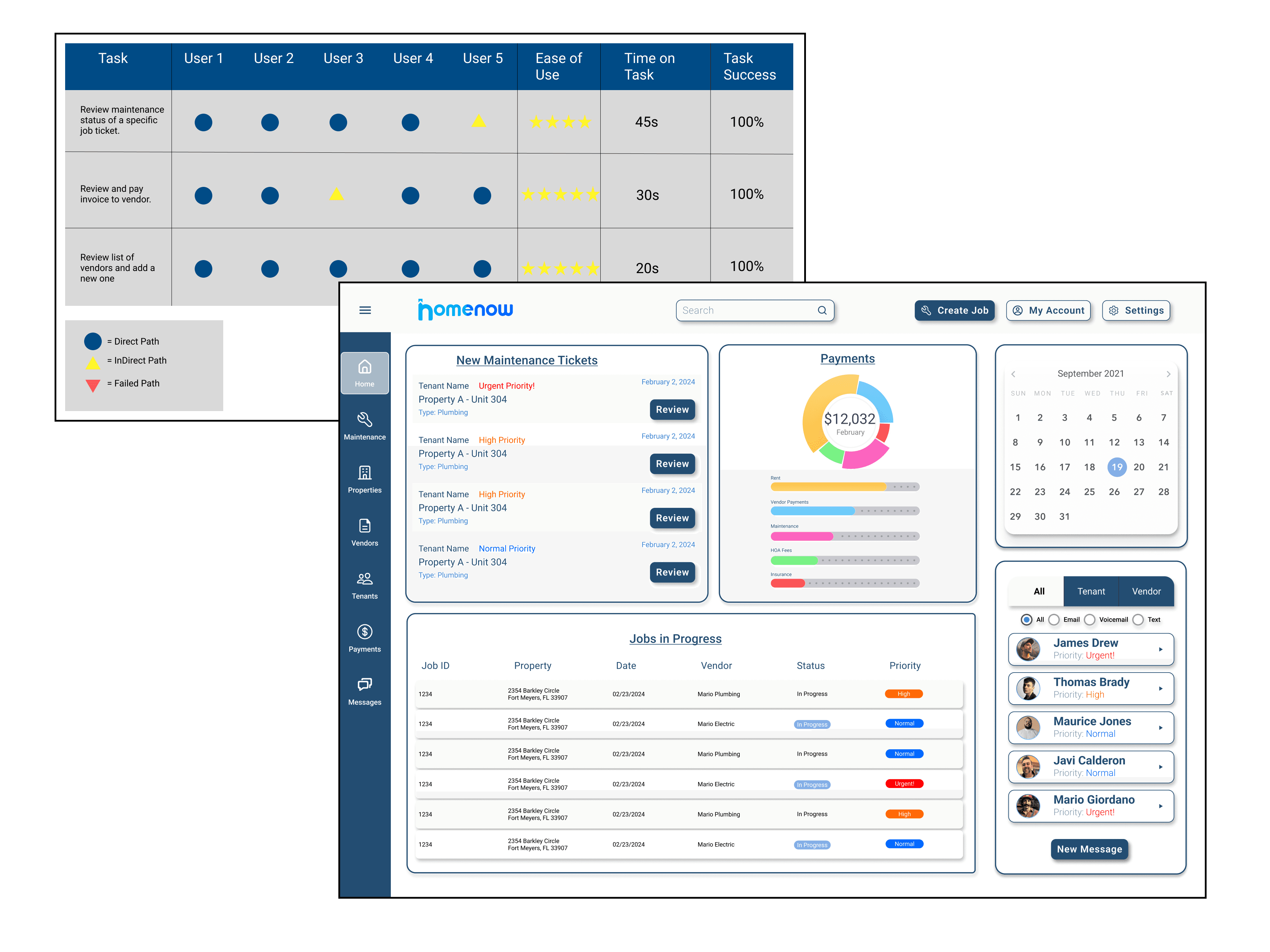
With a test prototype ready, I put together a usability test plan and had the team go out and test the prototype with 5 participants. The results were very positive for quantitative metrics, as participants completed each of the core tasks within our target times and with minimal errors. However, testing also pointed out some instances of unbalanced layouts and inefficient click paths.
These usability test insights were used to make additional changes to the user flows and simplify the processes for creating a maintenance ticket in certain scenarios that we hadn't initially considered. Working with my lead designer and incorporating principles of atomic design, we created a design system, complete component library, and hi-fi prototype for handoff to the client's development team.
KEY INSIGHTS AND DESIGN SOLUTIONS
BUILT FOR SCALE
DISCOVERY
Property managers demonstrated a clear need for a dashboard system that can scale with their growing needs, both in the amount of tenants they manage an in the amount of service vendors that must be managed and maintained to ensure that quick turnaround is always achieved for tenant maintenance requests.
DESIGN SOLUTION
The dashboard was built from the ground up with scale in mind, giving property managers with intuitive tools to not only sort and track tenant maintenance requests, but easily onboard and manage service vendor relationships. This flexible system allows a property manager's properties and service rolodex to easily grow with their business.
ORGANIZED COMMUNICATION
DISCOVERY
Property managers, tenants and vendors all prioritize easy and intuitive navigation, but for different purposes. Tenants want a system that keeps them in the loop on repairs, vendors want a system that allows quick communication on jobs, and property managers need simple tools to stay on top of everything.
DESIGN SOLUTION
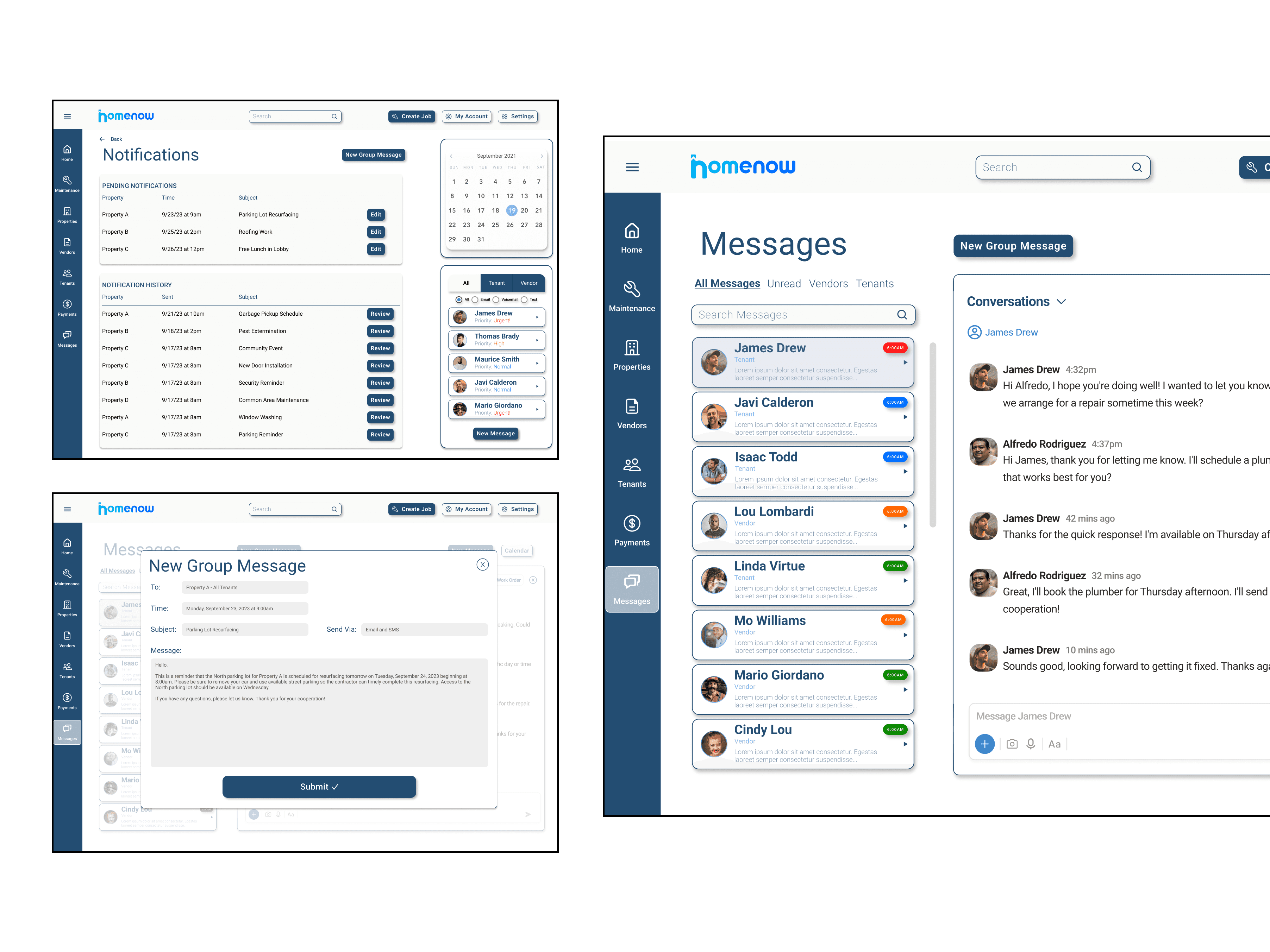
The dashboard design features a robust message system that prioritizes ease of communication between all of these groups to ensure that everyone is on the same page with maintenance tickets, and property managers can additionally use the messages panel to instantly create a job ticket when a tenant is notifying them of an issue.
SPOT THE TRENDS
DISCOVERY
Property managers not only want to quickly fix tenant issues, but they want to know when the same issue is continuing to present itself. This can become time-consuming to track on their own when managing a higher volume of properties, so property managers need a system that can spot recurring issues and alert them for additional action.
DESIGN SOLUTION
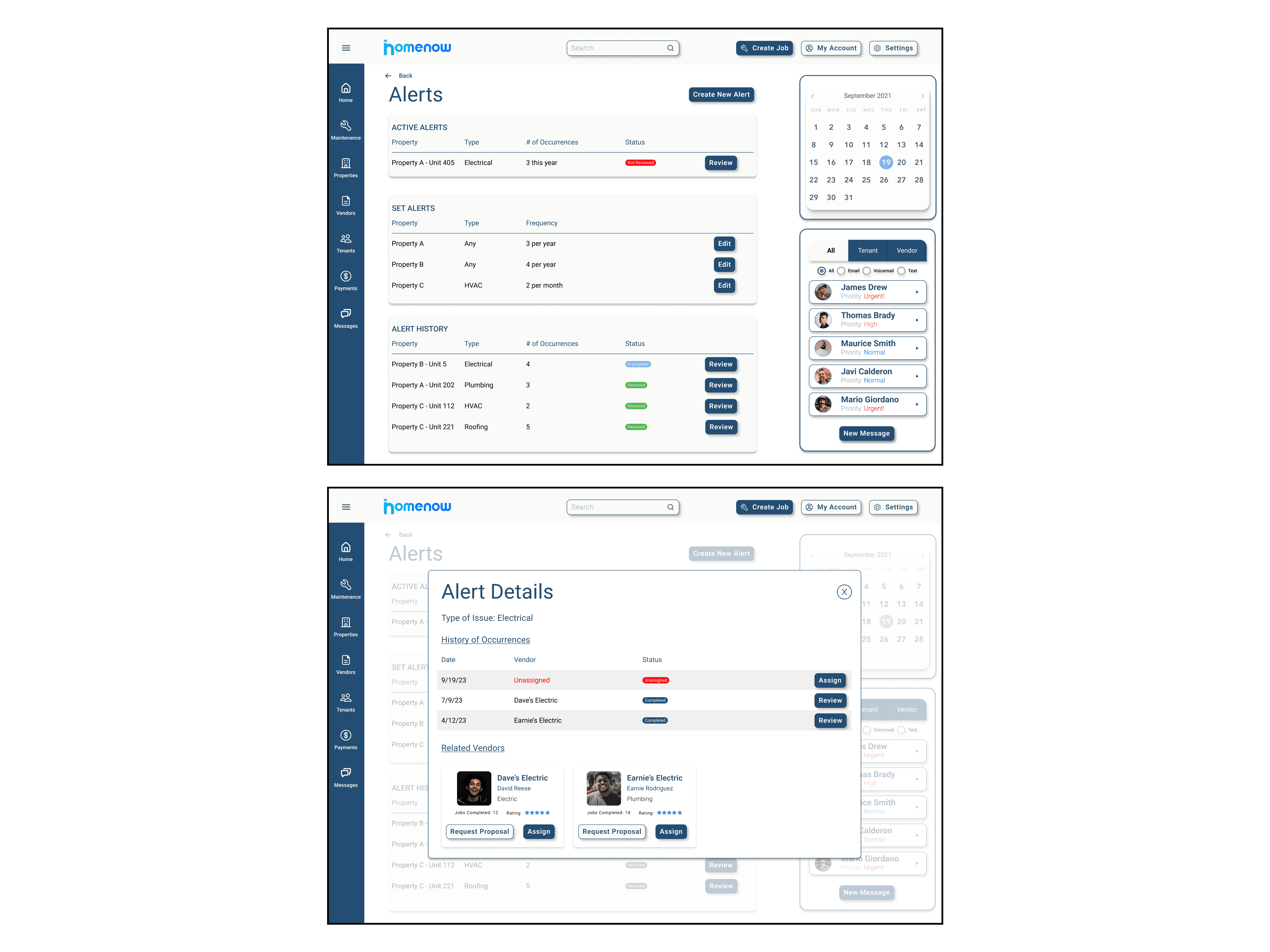
The dashboard includes an alert feature to notify property managers when the same maintenance issue becomes persistent, and provides tools for property managers to set the criteria for which they would be alerted to know that a larger-scale repair project may be necessary at a property.
LET EVERYONE KNOW
DISCOVERY
Property managers often need to contact an entire building of tenants when there is a maintenance job or event that may affect the entire building. Without the ability to do this in a single streamlined process, individual touchpoints of contact is cumbersome, time consuming, and prone to errors in communication.
DESIGN SOLUTION
A mass notification feature was designed to allow property managers to easily notify the primary points of contact for every unit of a property if there is an upcoming event that would affect all tenants. This system is designed to send these notices out with a few clicks, or to schedule them to be sent at a certain time.
PROPERTY MANAGEMENT BUILT FOR EFFICIENCY AND SCALE
BUILDING A FLEXIBLE DESIGN SYSTEM
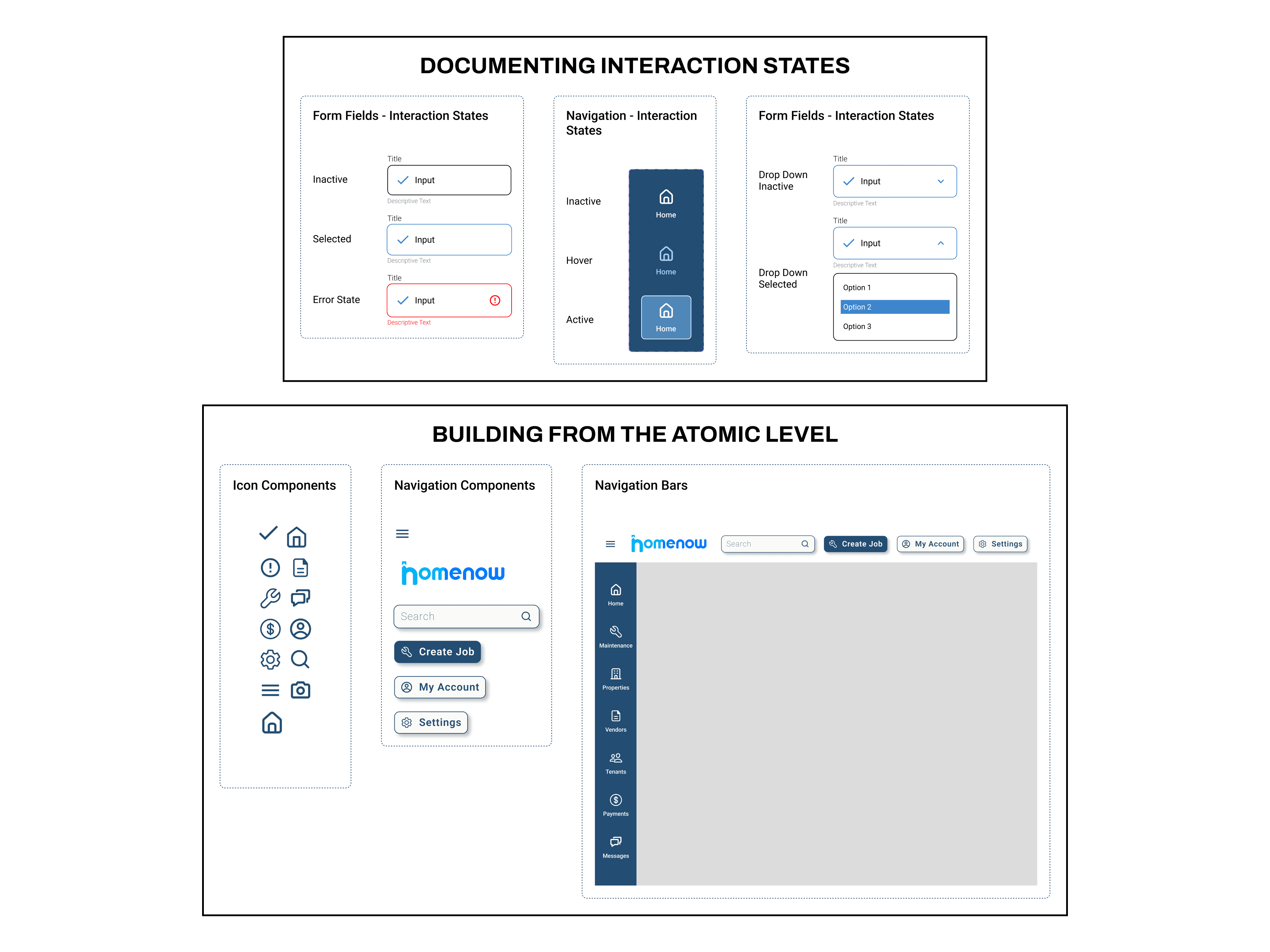
Once the team moved into higher fidelity with design, I worked with my lead designer to build the design system that would be the foundation for the dashboard. Utilizing principles of atomic design, we defined components and interaction states from the smallest level up to the larger elements of the design.
Building a design system can be complex, and requires a lot of planning on the smallest details. However, if you can visually break down each of your designs into the smallest atoms, you can build them back up to form a strong design foundation that makes life easy for designers and developers alike and scales as the product scales.
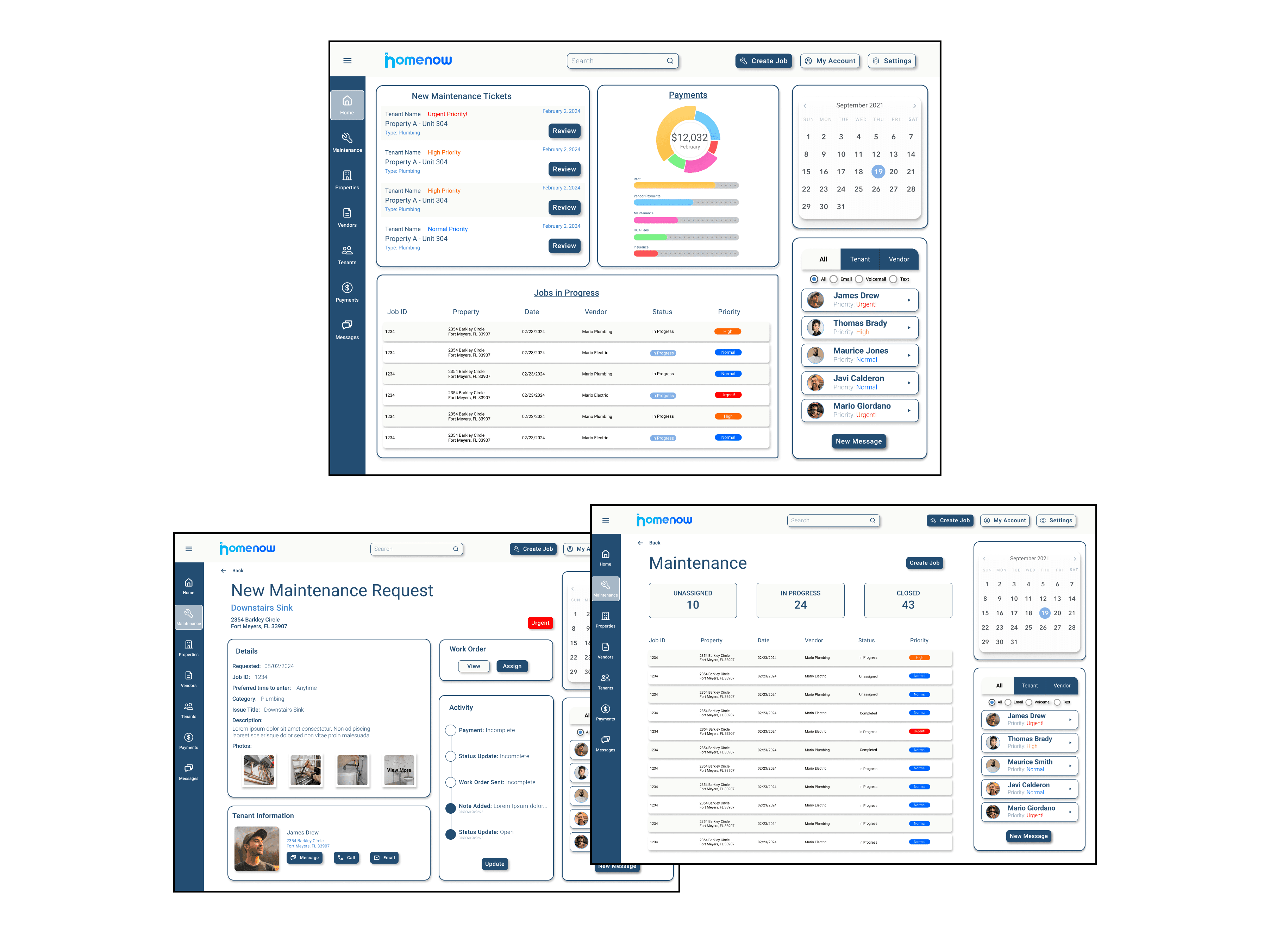
MANAGING MAINTENANCE REQUESTS WITH EASE
In designing the dashboard, I focused the team on streamlining tasks so property managers can get in and accomplish what they need to do in as few clicks as possible. Combined with an intuitive system to onboard and organize service vendors of different types, property managers can review a new maintenance ticket and assign it to an available vendor quickly and easily.
This was one of the core user flows for the dashboard, and through usability testing insights, we further refined the dashboard to allow creation of a maintenance ticket through multiple starting points. In some instances, a property manager may get a call from a tenant and create a ticket manually. Other times, a tenant may reach out directly through the dashboard messaging system, and a maintenance ticket can be created and assigned directly from the messages panel.
CREATING A COMMUNICATION HUB WITH TOUCHPOINTS FOR ALL
Effective communication is not a one-way street, and our user research with property managers, service vendors, and tenants made that clear. Each user group needs effective communication, but for different reasons. The messaging features built into the dashboard were designed with both ease of use and flexibility in mind, allowing quick access to messaging on open tickets, creation of job tickets from messages, and scheduling mass notifications for designated groups.
I considered all of these different use cases in building out communication features in the dashboard, as the nature and scope of a property manager's communication needs can vary depending on the type of communication. The dashboard was accordingly designed to anticipate a property manager's needs in communicating to a service vendor about a change order versus communicating to an entire rental property about scheduled parking lot maintenance.
KEEPING TABS ON LINGERING ISSUES
Ease of mind is just as important as ease of use for property managers. If there is a problem at a building that keeps happening, they want to be made aware of it before it turns into a major problem. In response to this pain point, I created an alert system so recurring issues can be spotted, brought to the property manager's attention, and tracked.
Property managers want to be aware of recurring issues, but this is also a highly variable feature based on the type of issue and the property manager's tolerance for repeated issues. Therefore, it was essential to build a feature that is not only intuitive to use, but customizable by the property manager to set the criteria for when they receive an alert.